Ein Call-to-Action-Button soll bewusst eine konkrete Handlung auslösen. Je nach dem, auf welcher Art von Webseite er sich befindet und wo sich der Besucher gerade in seiner Customer Journey befindet, können das ganz unterschiedliche Handlungen sein. Es sind jedoch grundsätzlich drei Faktoren, die entscheiden, wie gut ein Call-to-Action-Button funktioniert, also konvertiert:
1. Platzierung des Call-to-Action-Buttons
Wenn sich der CTA-Button an einer Stelle befindet, wo der Besucher nicht hinschaut oder wo er von vielen anderen Buttons und/oder optischen Elementen umgeben ist, besteht die Gefahr, dass er nicht wahrgenommen wird (Lesen Sie dazu auch diesen Artikel).
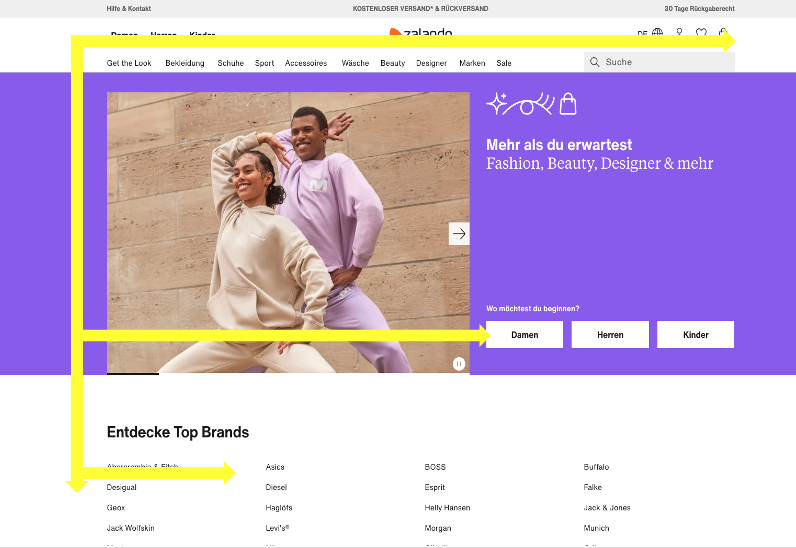
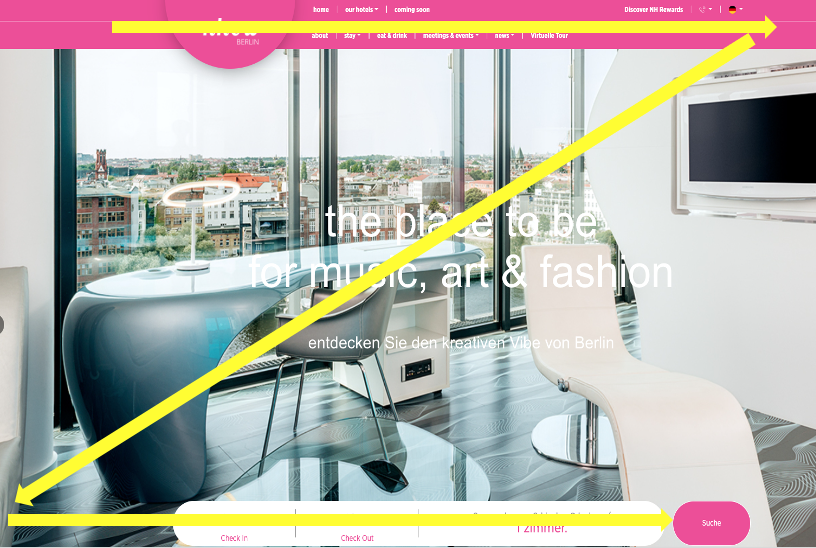
Der Button muss sich innerhalb des so genannten Z- oder F-Musters, des natürlichen Lesemusters einer Webseite (gilt für Desktop, siehe Beispiele unten), befinden. Idealerweise “above the fold”, also in der ersten Bildschirmansicht vor dem Scrollen. Sinnvollerweise als logischer Abschluss nach einer Verkaufsargumentation. Gerne auch mehrfach auf der Seite, besonders, wenn der Inhalt etwas länger ist – immer dort, wo der Besucher einen weiteren Schritt im Lesen von Verkaufsargumenten, USPs oder sonstigen Vorzügen und Besonderheiten des Angebots gemacht hat und jetzt bereit sein könnte, zu handeln.
Lassen Sie sich bitte nicht einreden, dass mehrfache CTA-Buttons auf einer Seite «aufdringlich» sein könnten. Je nach Webseite geht es mehr oder weniger darum, zu verkaufen. Und wer verkaufen möchte, sollte nicht schüchtern sein, sondern dem Kunden auf stilvolle und unterstützende Weise zeigen, wo er kaufen kann. Wenn mehrere unterschiedliche CTA-Buttons auf einer Webseite angebracht werden, sollten sie optisch klar priorisiert werden.
2. Design des Call-to-Action-Buttons
Form, Grösse, Farbe und Gestaltung eines CTA-Buttons sind wichtig für den Conversion-Erfolg. Die Button-Form ist unerlässlich und funktioniert um Vieles besser als jeder unterstrichene oder farbige Text-Link. Die richtige Farbe sorgt dafür, dass der Button sichtbar und gut lesbar ist, sie beinhaltet aber auch psychologische Assoziationen.
Der Button sollte idealerweise eine andere Farbe haben als alle anderen visuellen Elemente der Webseite. Er sollte die Farben der Webseite zugleich kontrastieren und komplementieren. Gleichzeitig sollte seine Farbe zum Angebot und zu den emotionalen Erwartungen der Besucher passen: ein CTA-Button für ein Supersonderangebot hat z.B. eine andere Farbe als ein CTA-Button für ein luxuriöses 5-Stern-Angebot.
Der CTA-Button sollte die richtige Grösse haben, um leicht gesehen zu werden und um auf allen mobilen Endgeräten zu funktionieren, aber nicht so gross, dass er das Layout der Seite dominiert.
3. Text des Call-to-Action-Buttons
Was auf dem CTA-Button steht, hat ebenfalls einen grossen Effekt auf seine Conversion-Leistung.
Meist begnügt man sich auf Webseiten mit simplen Phrasen wie «Hier herunterladen», «Jetzt buchen» oder ähnlichem – und für viele Zwecke kann das auch durchaus ausreichen.
Eine wirklich verkaufende Landing Page sollte jedoch auch bei den CTA-Buttons Wert auf entsprechende Texte legen und dem Besucher klar sagen, warum das Klicken dieses Buttons für ihn richtig und wichtig ist. Statt einem einfachen «Hier klicken» könnte z.B. ein Satz wie «Planen Sie hier Ihre Ferien» den Kunden dort ansprechen, wo er emotional gerade ist.
Eine andere Taktik für mehr Conversion kann die «Ich-Sprache» sein, die dem Kunden ein Gefühl der Kontrolle gibt: «Ich will sparen!» statt «Hier geht’s zum Superangebot». Oder «Senden Sie mir meine Informationen» statt «Jetzt Informationen anfordern».