Die Navigation einer Webseite spielt eine wichtige Rolle – sowohl für die Usability als auch für die Suchmaschinenoptimierung. Der Besucher wie auch der Google-Bot sollen sich einfach und schnell zurechtfinden. So, dass der Besucher alle Informationen findet, die er braucht – und kauft. Und so, dass der Google-Bot schnell erkennt, worum es auf der Seite geht und sie für die entsprechenden Suchanfragen möglichst weit vorne anzeigt.
Die Navigation – auch Menü genannt – einer Webseite entspricht der Inhaltsstruktur einer Webseite, denn sie enthält Links zu den Inhalten und Funktionen der Webseite, nach Themenbereichen geordnet.
Platzierung der Navigation
Die Navigation ist meist ganz oben auf der Seite als so genannte Navigationsleiste zu finden. Nicht, weil sie dort besonders schön ist, sondern weil sich diese Platzierung in den vielen Jahrzehnten, seit es Webseiten gibt, als besonders praktisch eingebürgert hat. Nutzerinnen suchen dort gewohnheitsmässig nach der Navigation. Es macht daher schon aus Usability-Gründen keinen Sinn, die Navigation links oder rechts am Rand der Seite zu platzieren.
Klassische Navigation
Eine klassische Navigation bezeichnet heute die erwähnte Navigationsleiste oben auf der Webseite – entweder als einfache Leiste oder aufgeteilt in eine Hauptnavigation für die Inhalte und eine etwas kleiner dargestellte Servicenavigation für Funktionen wie Sprachwahl, Kontakte, etc. aber auch Inhaltspunkte wie Jobs oder Webcam, die nicht als Teil der Hauptnavigation dargestellt werden sollen.
Burger-Navigation
Mit der zunehmenden Nutzung von Webseiten auf dem Handy hat sich der dreistrichige «Burger» als Navigationssymbol auch auf dem Desktop etabliert. Bei einem Klick auf das Burger-Symbol öffnet sich ein einfarbiger Bereich über der Webseite, der die Navigation anzeigt – entweder als Mega- oder Dropdown-Menü (siehe unten).
Bei der Burger-Navigation ist zu beachten, dass nicht die ganze Webseite abgedeckt werden sollte, damit der Besucher nicht die Orientierung verliert und nicht mehr weiss, auf welcher Seite er eigentlich war, bevor er den Burger geklickt hat.
Ausserdem sollte auch eine Burger-Navigation einfach zu erkennen sein. Das bedeutet klar erkennbare drei Striche, statt angedeuteten zwei Strichen, auch wenn der Grafiker Letzteres schicker findet. Das bedeutet auch, dass sich die drei Striche immer gut sichtbar vom Hintergrund abheben müssen, was bei der Platzierung auf einem Foto oder Video herausfordernd sein kann.
Breadcrumb-Navigation
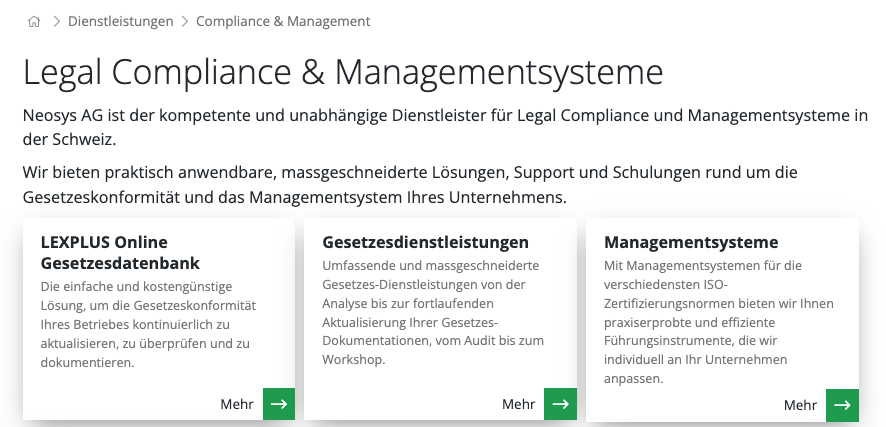
Eine so genannte «Brotkrümel»- oder Breadcrumb-Navigation ist besonders bei sehr umfangreichen und komplexen Webseiten angebracht. Sie zeigt den Seitenpfad an, dem die Nutzerin gefolgt ist, um auf die entsprechende Unterseite zu gelangen. Sie kann auch genutzt werden, um von dort wieder ein, zwei oder drei Level zurück zu gelangen und erleichtert so die Navigation auf grossen Seiten.
Weil sie der Orientierung dienen, sind Breadcrumb-Navigationen auch beim Google-Bot beliebt und daher für die Suchmaschinenoptimierung interessant.
Dropdown-Navigation
Dropdown bedeutet, dass ein Menüpunkt in der Navigation nach unten aufklappt, wenn der Nutzer mit der Maus darauf kommt oder darauf klickt. Alle Unterseiten des betreffenden Navigationsbereichs werden damit sichtbar und können direkt angeklickt werden.
Der eigentliche Menüpunkt kann selbst auch Inhalt enthalten oder aber rein funktional sein.
Die Dropdown-Navigation ist praktisch für Nutzer, weil sie damit direkt auf die Unterseiten kommen, die sie interessieren. Je nach Inhalt und Verkaufsstrategie der Webseite kann es aber auch Sinn machen, den Nutzer erst auf eine Übersichtsseite zu bringen, wo er weitere Menüpunkte findet.
Mega-Menü Navigation
Ein Mega-Menü eignet sich ebenfalls für umfangreiche und komplexe Seiten. Es klappt aus, wenn die Besucherin auf einen Menüpunkt kommt oder darauf klickt und zeigt sämtliche Inhaltsbereiche der Webseite an.
Sticky Navigation
Eine Sticky Navigation bleibt immer am oberen Bildschirmrand, auch wenn der Nutzer auf der Webseite nach unten scrollt. So kann er die Navigation jederzeit nutzen, ohne erst wieder nach ganz oben scrollen zu müssen.
Die Navigation sollte allgemein
- dort zu finden sein, wo sie auch gesucht wird
- leicht lesbar sein punkto Farben/Kontrasten, Schriften und Schriftgrössen. Die Schriftgrösse ist auch mobil sehr wichtig, denn der Link muss auf dem Handy mit der Fingerkuppe leicht antippbar sein, ohne dass die Nutzerin aus Versehen die falsche Seite öffnet.
- interaktiv gestaltet sein und der Orientierung dienen. Der Nutzer sollte erkennen, dass es sich um Links handelt. Das erreicht man z.B. über einen so genannten Mouseover- oder Hover-Effekt, der dafür sorgt, dass mit der Maus angepeilte Menüpunkte sich von den anderen Menüpunkten abheben und evtl. sogar eine andere Farbe haben, solange der Nutzer auf der entsprechenden Unterseite verweilt.
- den Anforderungen der Nutzer entsprechen, was die Aufteilung der Inhalte entspricht sowie klar bezeichnet und verständlich sein. Verzichten Sie auf Branchenlingo, Werbesprache oder witzigen Namen, sondern orientieren Sie sich daran, was Ihre Nutzer tatsächlich suchen und welche Begriffe sie dafür gebrauchen.
- auf dem Desktop wie auch mobil optimal funktionieren
Beispiele für Webseitennavigation:

Klassische Navigation mit Dropdown pro Inhaltsbereich und farbiger Markierung des angewählten Inhaltsbereichs.



Sehr umfangreiche Seite mit klassischer Navigation und Megamenü für jeden Hauptbereich.
Weitere Navigation über Breadcrumbs und Übersichtsseiten.


Kleine Webseite mit einfacher klassischer Navigation ohne Dropdown.

Reine Burger-Navigation mit seitlichem Aufklappen für bessere User-Orientierung.
